Azure Maps Samples
Welcome to the Azure Maps Web Control V3 Code Sample Gallery. This is a collection of 284 code samples that have been made open source on GitHub. Build your location-aware solutions with a seamless development experience. Easily integrate open source and other map controls, as well as Open Geospatial Consortium standards, such as GeoJSON and KML.

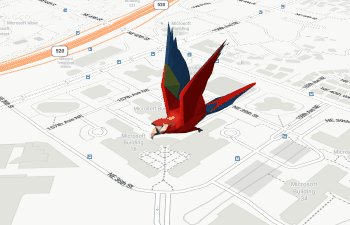
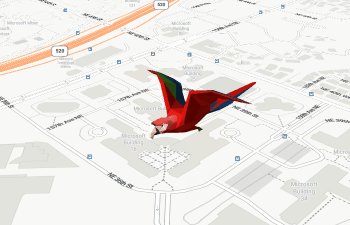
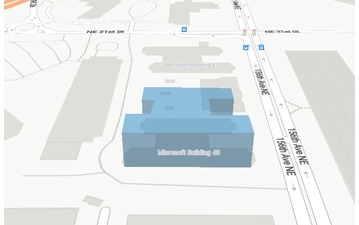
Babylon custom WebGL layer
This sample shows how to create a custom 3D layer with Babylon.js.

Deck GL custom WebGL layer
This sample shows how to create a custom 3D layer with Deck.gl.

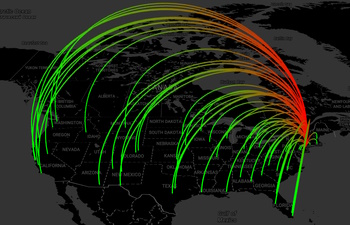
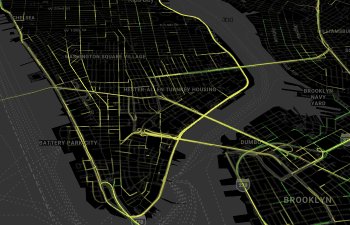
Integration with Flowmap.gl
This sample shows a flow map on top of Azure Maps using the flowmap.gl module.

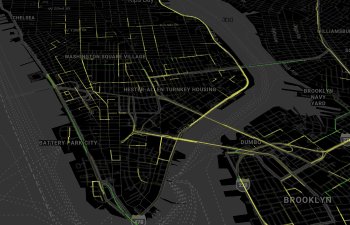
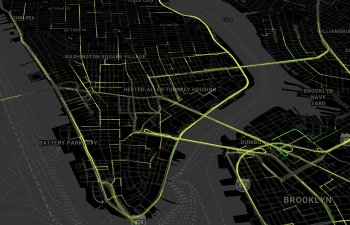
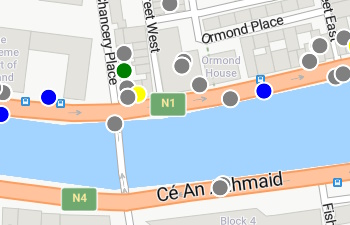
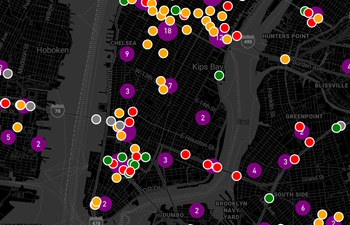
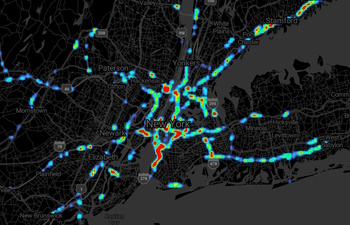
Yellow Cab vs Green Cab Trips in Manhattan
This sample creates a WebGL trips layer in Manhattan, NY using Deck.gl 3D framework for Azure Maps.

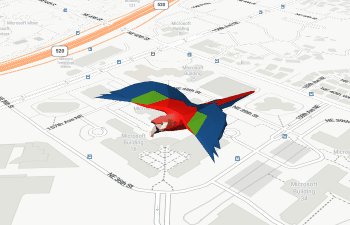
Three.js custom WebGL layer
This sample shows how to create a custom 3D layer with Three.js.

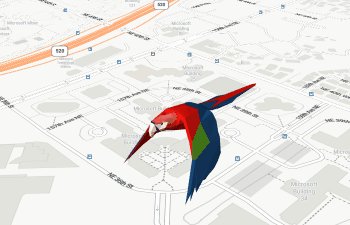
Threebox custom WebGL layer
This sample shows how to create a custom 3D layer with Threebox.

Simple 2D WebGL layer
This sample showcases the creation of a custom WebGL layer that draws a 2D triangle directly on the map.
Animations (26)
Learn how to animate data on the map. Many of these samples leverage the open source Azure Maps Animation module.

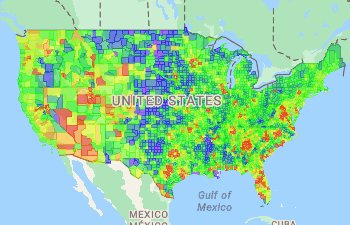
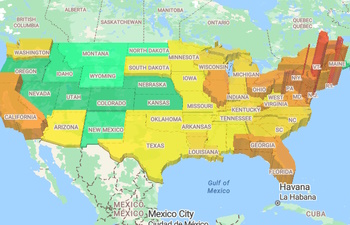
Animate a Choropleth Map
This sample shows how to create a choropleth map and animate it over time.

Animate a GPS trace
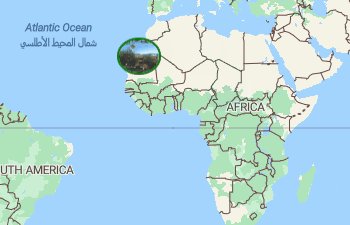
This sample shows how to smoothly animate a symbol along a route path taking into consideration timestamps for each point in the route path.

Animate a Line
This sample shows how to animate the position of a line on the map by updating its coordinates and layer.

Animate a snakeline
This sample shows how to animate a LineString such that its path is drawn out smoothly over time on top of the map using what is called a snakeline animation.

Animate along a path
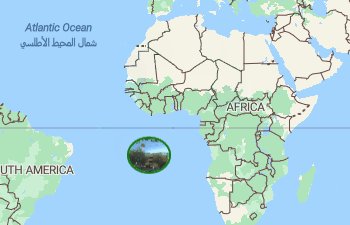
This sample shows how to animate a symbol along a path on the map smoothly. This sample also includes controls and options for the animation.

Animate along a route path
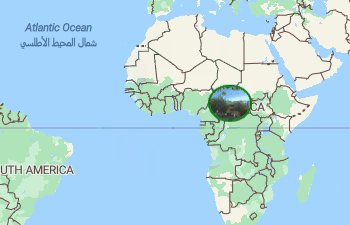
This sample shows how to smoothly animate a symbol along a route path taking into consideration timestamps for each point in the route path. This sample also includes controls and options for the animation.

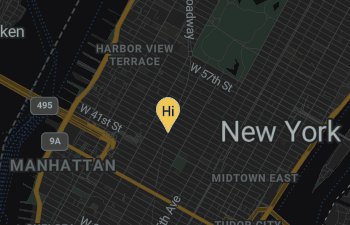
Animate marker along path
This sample shows how to easily animate a HTML marker along a path on the map.

Animate multiple points
This sample shows how to animate multiple points on the map.

Animate point along path
This sample shows how to easily animate a point along a path on the map.

Animate to new position of marker
This sample shows how to animate a marker on the map to a new coordinate.

Animate to new position of point
This sample shows how to animate a point on the map to a new coordinate.

Animated tile layer
This sample shows how to animate an sequence of tile layers smoothly.

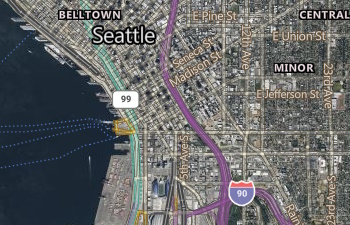
Animated traffic flow
This sample shows how to animate the flow of traffic relative to the congestion level using the flowing dashed line animation.

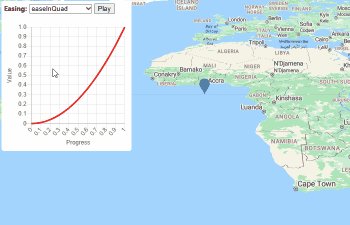
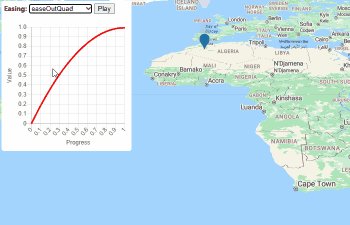
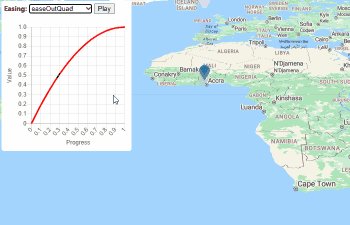
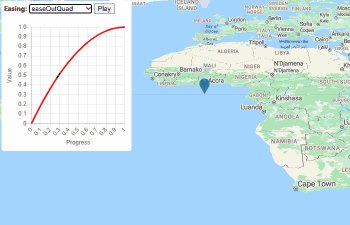
Animation easings
This sample demonstrates the different built in easing functions in the azure-maps-animation library.

Bouncing marker animation
This sample shows how to animate an HTML marker to make it appear to be bouncing on the map.

Drop markers on interval
This sample shows how to animate the dropping of multiple HTML markers on an interval to the map.

Drop multiple markers animation
This sample shows how to animate the dropping of multiple HTML markers on the map.

Drop multiple symbols animation
This sample shows how to animate multiple points on the map as dropping symbols.

Drop symbol animation
This sample shows how to animate a point on the map as a dropping symbol.

Drop multiple symbols on interval
This sample shows how to animate the dropping of multiple points on an interval to the map using a symbol layer.

HTML Marker Pulse Animation
This sample shows how to pulse animate the position of a HTML marker on the map using CSS.

Morph shape animation
This sample shows how to animate the morphing of a shape from one geometry to another.

Moving dashed line
This sample shows how to easily animate the dashes of a line to making it look like it is flowing.

Pulse animation with bubble layer
This sample shows how to create a pulse animation using a bubble layer as a pulse.

Simple HTML Marker Animation
This sample shows how to animate the position of a HTML marker on the map by updating the coordinates.

Simple Symbol Animation
This sample shows how to animate the position of a symbol on the map by updating the coordinates.
Bubble Layer (5)
These samples demonstrate different ways to implement the bubble layer to render point based data.

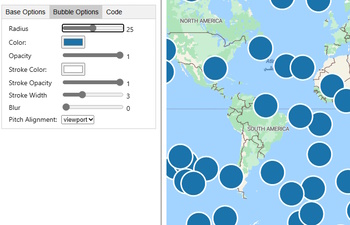
Bubble Layer Options
This sample shows how the different options of the bubble layer affect rendering.

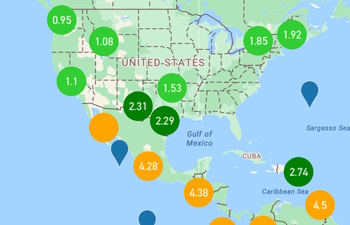
Cluster aggregate average values
This sample shows how to calculate an aggregate value over values in a cluster.

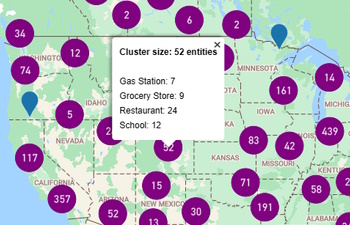
Cluster aggregates
This sample shows how to define custom properties on clusters that are defined using data-driven style expression calculation. These calculations aggregate values across all points contained within the cluster.

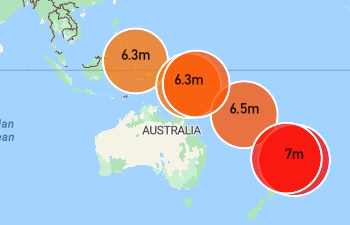
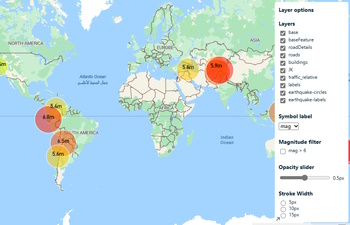
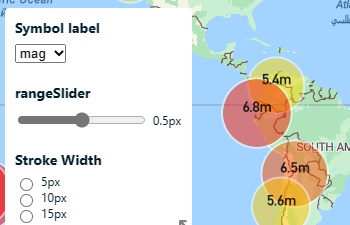
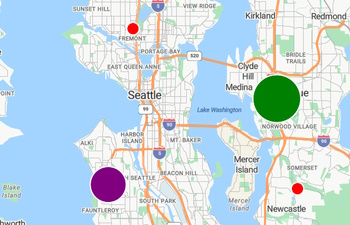
Data-Driven Bubble Layer Styling
This sample shows how to use data-driven styles on a BubbleLayer to define the radius and color of each circle based on the magnitude of each data point.

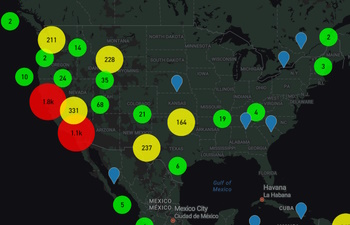
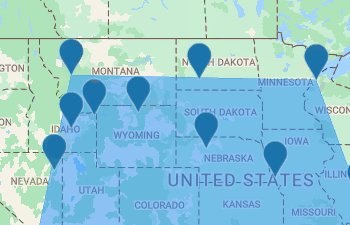
Point Clusters in Bubble Layer
This sample shows how to enable point based clustering on a data source and render them differently from individual points on the map.

Bring Data Into View Control
This sample shows how to create a simple custom control that centers and zooms the map to fit any data that is loaded on the map.

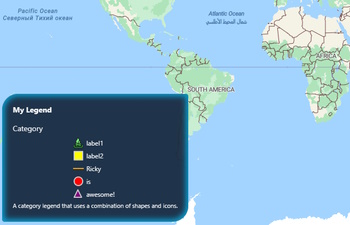
Category legend options
This sample shows how the different options of the category legend type.

Create a layer control
This sample loads Mapbox styles of a GeoJSON polygon into Azure Maps.

Create a legend control
TThis sample shows how to create a legend control and add it to the map.

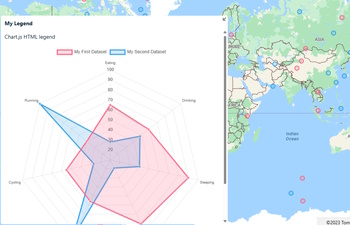
Create HTML legend
This sample shows how to create legends using custom HTML with the legend control.

Custom navigation controls
This sample shows how to create a set of map navigation controls that can be placed anywhere on the page.

Custom styled legend
This sample shows how to create a custom styled legend using CSS.

Dynamic legend and layer controls
This sample shows how to create use the dynamic legend and layer controls.

Fullscreen control
This sample shows how to add a fullscreen button to the map to display it in fullscreen mode.

Fullscreen control options
This sample shows all the options of the fullscreen control.

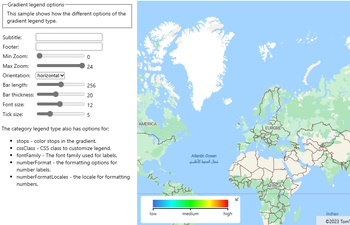
Gradient legend options
This sample shows how the different options of the gradient legend type.

Layer control options
This sample shows how the different options of the legend control change the user experience.

Legend control options
This sample shows how the different options of the legend control change the user experience.

Map Navigation Control Options
This sample shows all the map navigation controls on the map and how they react with different option settings.

Map Style Picker
This sample shows how to add the map style picker control to the map.

Route range control
This sample shows how to add the route range control to the map to query and display a route range polygon.

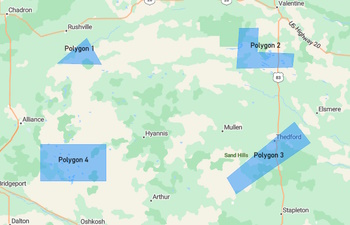
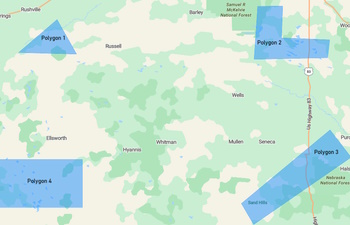
Select shapes with selection control
This sample shows how to use the selection control with a data source of polygons.

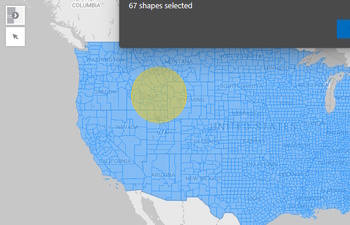
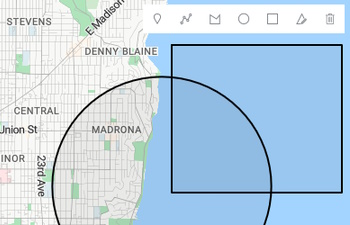
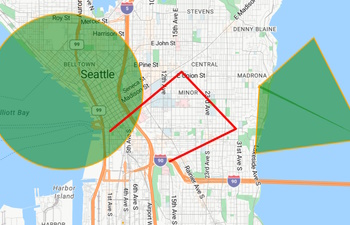
Selection control
This sample shows how to use the selection control. This control connects to a data source and lets you draw polygon areas on the map and retrieve all the point shapes in the data source that are within that area.

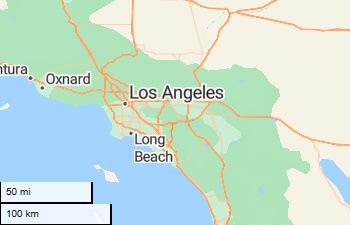
Simple Scale Bar Control
This sample shows how to create a custom scale bar control that can be added to the map.

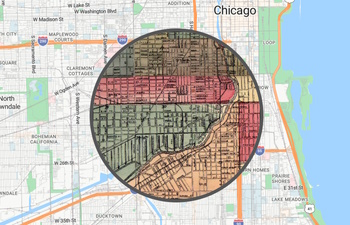
Spyglass map visualization
This sample shows how to add a spyglass data viewer to the map.

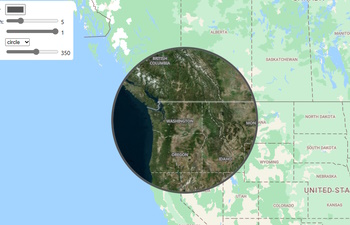
Spyglass module options
This sample shows how all the options of the spyglass module can be used to customize the user experience.

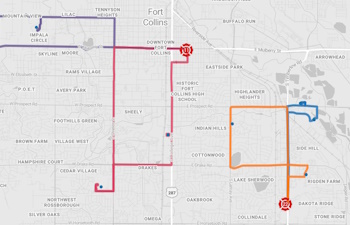
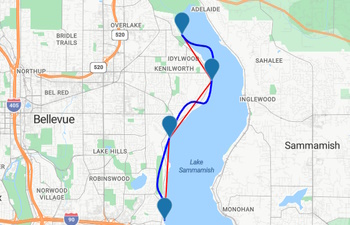
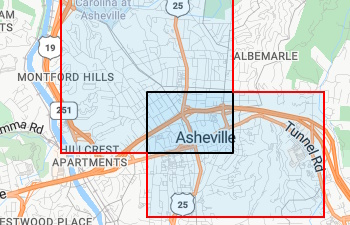
Car vs Truck Route
This sample compares the route a truck has to take to the route a car can take.

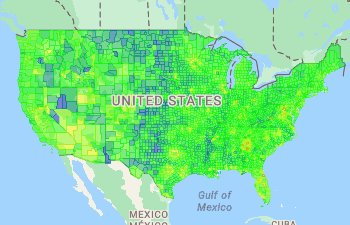
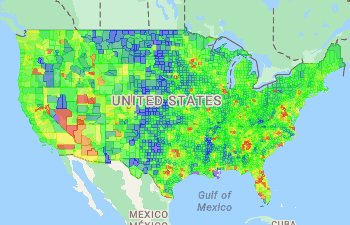
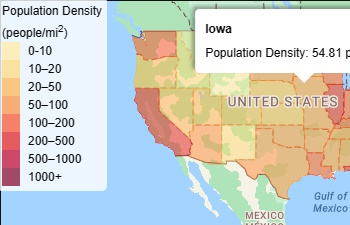
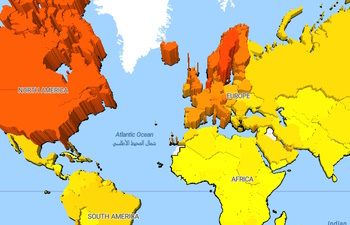
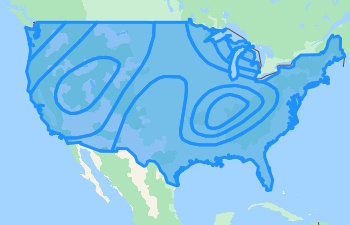
Create a Choropleth Map
This sample shows how to create a choropleth map. A choropleth map is a thematic map in which areas are shaded or patterned in proportion to the measurement of the statistical variable being displayed on the map.

Data-Driven Styling
This sample shows some basics around data-driven styling of layers in Azure Maps.

Large GeoJSON Files
This sample demonstrates loading large GeoJSON files into the Azure Maps Web SDK.

Continuous User Position Tracking
This sample shows how to continuously get the users position information from the browser by using the HTML5 geolocation API and update it on a map.

Geolocation control
This sample shows how to create a custom geolocation control that displays the users location on the map.

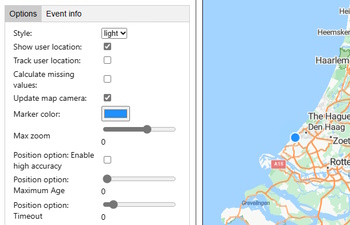
Geolocation control options
This sample shows all the options of the geolocation control.

Show a Users Position
This sample shows how to get the users position information from the browser by using the HTML5 geolocation API and show it on a map.

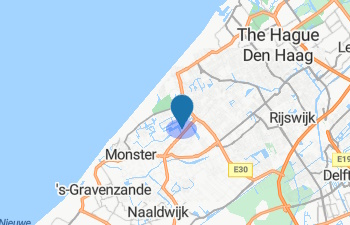
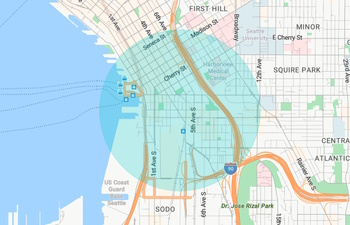
User position accuracy circle
This sample shows how to display the users position on the map with an accuracy circle.

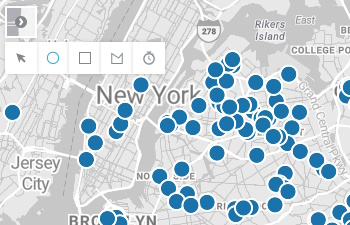
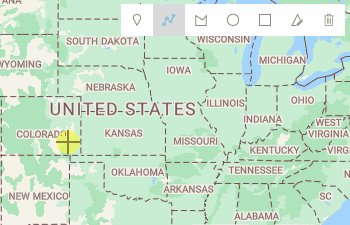
Add drawing toolbar to map
This sample shows how to use the Drawing Tools module and display the drawing toolbar on the map.

Allow map panning with drawing tools
This sample shows how to allow the map to pan when using the drawing tools with the interaction type set to click.

Change drawing rendering style
This sample shows how to customize the rendering of the drawing shapes in the drawing manager by accessing the rendering layers using the drawingManager.getLayers() function.

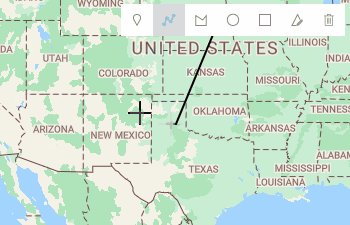
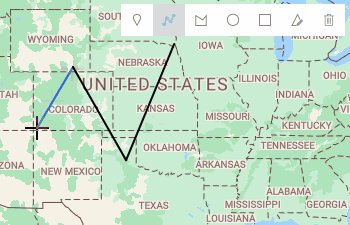
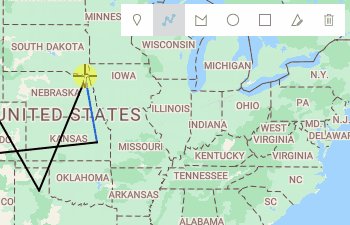
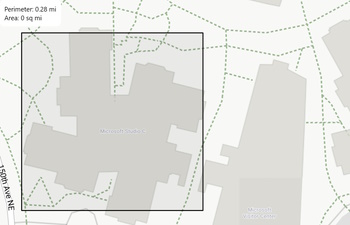
Create a measuring tool
This sample shows how to use the drawing tools to measure distances and areas.

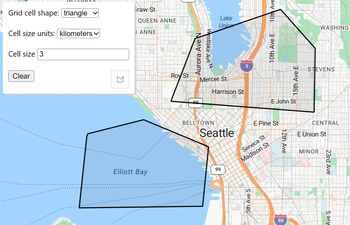
Draw gridded polygon
This sample shows how to calculate a gridded pattern within a drawn polygon based on a physical distances.

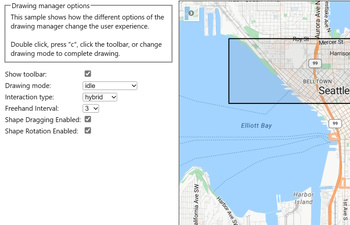
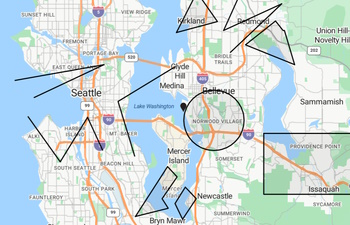
Drawing manager options
This sample shows how the different options of the drawing manager change the user experience.

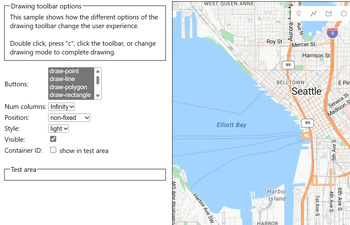
Drawing toolbar options
This sample shows how the different options of the drawing toolbar change the user experience.

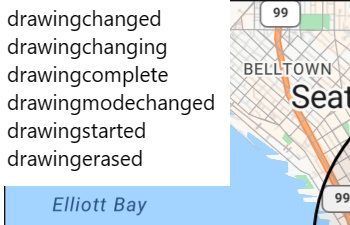
Drawing tools events
This sample shows how the events in the Drawing Tools module work.

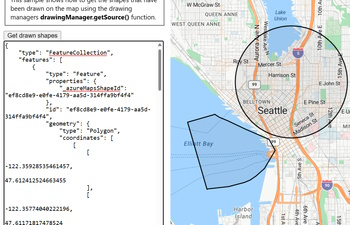
Get drawn shapes from drawing manager
This sample shows how to get the shapes that have been drawn on the map using the drawing managers drawingManager.getSource() function.

Load data into drawing manager
This sample shows how to programmatically add shapes to the drawing manager and put them into edit mode.

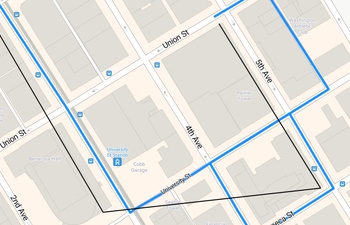
Select data in drawn polygon area
This sample shows how to use the drawing tools to draw polygon areas on the map and select points that are within them.

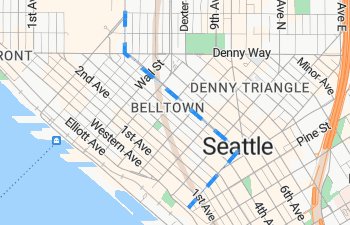
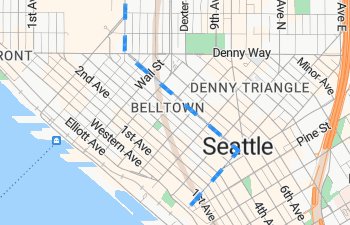
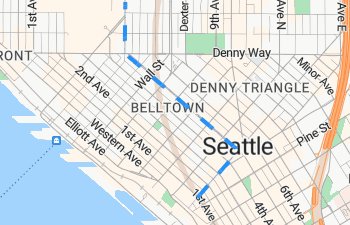
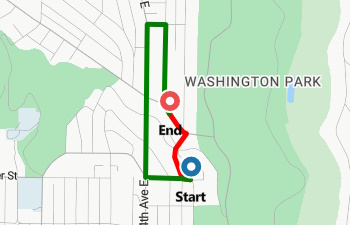
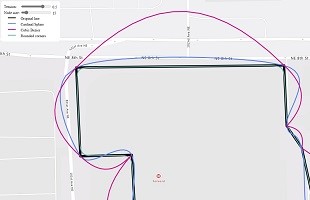
Snap drawn line to roads
This sample shows how to snap a line drawn using the drawing tools to the road network.

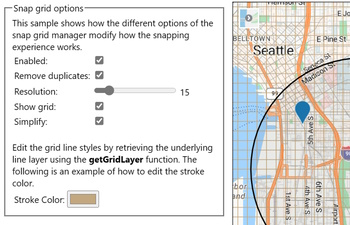
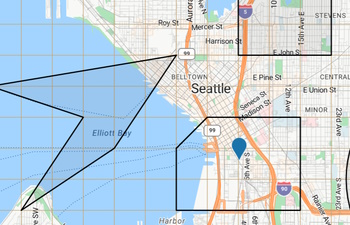
Snap grid options
This sample shows how the different options of the snap grid manager modify how the snapping experience works.

Use a snapping grid
This sample shows how to use the snap grid manager when dragging HTML markers and/or while drawing shapes.
Geospatial Files (8)
Examples of how to import and export common geospatial file formats with Azure Maps.

Add TopoJSON data to the map
This sample shows how to add TopoJSON data to the map, by converting it into GeoJSON in a Web Worker so that map can easily render it.

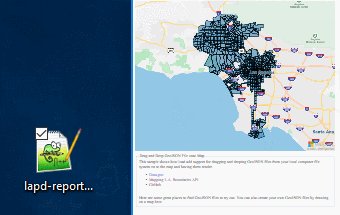
Drag and Drop GeoJSON File onto Map
This sample shows how load add support for dragging and dropping GeoJSON files on to the map and having them render.

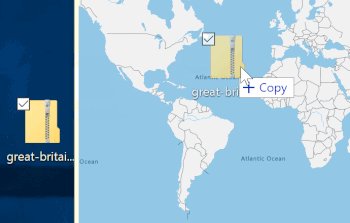
Drag and Drop Shapefiles onto the Map
This sample shows how to load zipped shapefile (.shp, .dbf, .prj) files onto the map by dragging and dropping from a local file.

Extract and display photo location
This sample shows how to extract location information from images from a URL or by dragging and dropping them onto the map, and display them on the map.


Load large Shapefiles using a Web Worker
This sample shows how to load large shapefiles (.shp, .dbf, .prj) onto the map using a web worker so that it doesn't freeze the UI.

Load Shapefiles onto the Map
This sample shows how to easily load shapefiles (.shp, .dbf, .prj) onto the map.

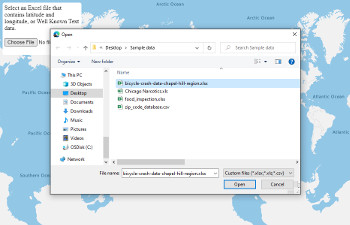
Visualize Excel data
This sample shows how to easily load and visualize a local Excel file on the map.
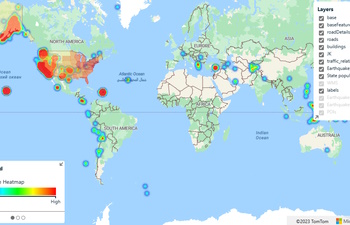
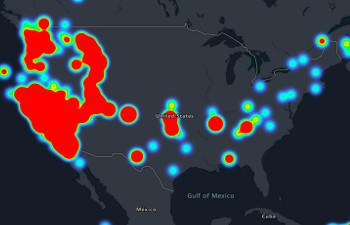
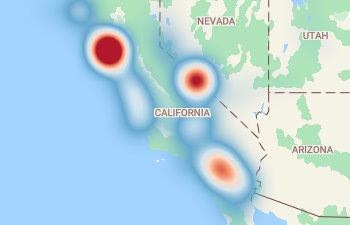
Heat Map Layer (5)
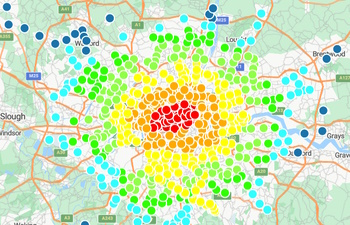
Heat maps are a type of data visualization used to represent the density of data using a range of colors. They're often used to show the data "hot spots" on a map and are a great way to render large point data sets.

Cluster weighted Heat Map
This sample shows how to create a heat map that uses clustering on the data source to improve performance for large data sets.

Consistent zoomable Heat Map
This sample shows how to create a heat map where the radius of each data point covers the same physical area on the ground and creates a more consistent user experience when zooming the map.

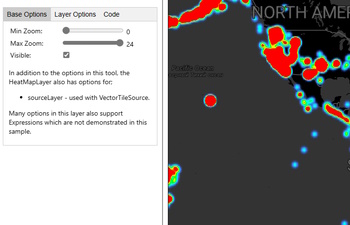
Heat Map Layer Options
This sample shows how the different options of the heat map affect rendering.

Simple Heat Map Layer
This sample shows how to create a simple heat map from a data set of point features.

Weighted Heat Map Layer
This sample shows how to create a heat map which defines the intensity of each data point based on a property.
All built-in icon templates as HTML markers
This sample shows all the built-in icon templates rendered as HTML markers.

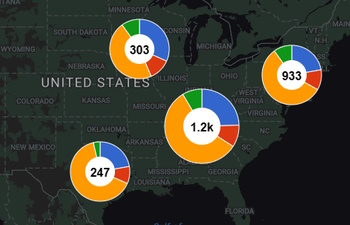
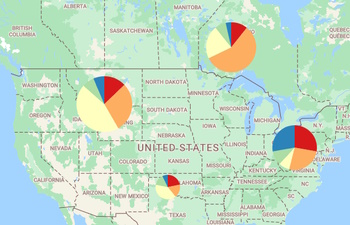
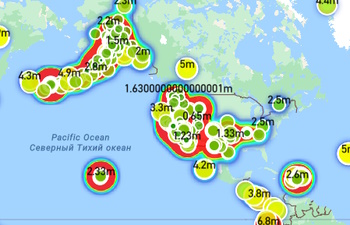
Clustered Pie Chart HTML Markers
This sample combines the HtmlMarkerLayer class with the PieChartMarker class to create pie charts for clustered markers on the map.

CSS Styled HTML Marker
This sample shows how to use CSS and HTML to create a marker on the map.

Draggable HTML Marker
This sample shows how to make an HTML marker draggable.


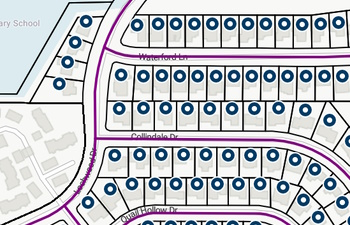
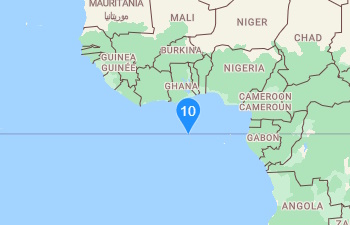
HTML Marker Layer
This sample provides a layer which renders point data from a data source as HTML markers on the map.

HTML Marker layer and vector tiles
This sample shows how to how to use a vector tile service to render point data on the map using HTML markers.

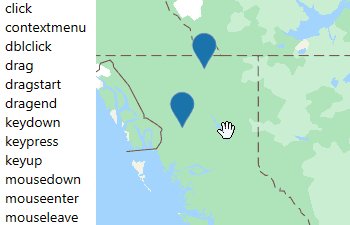
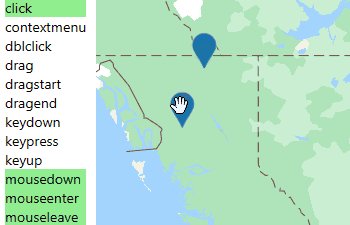
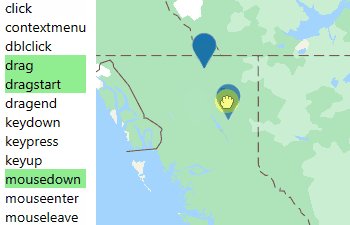
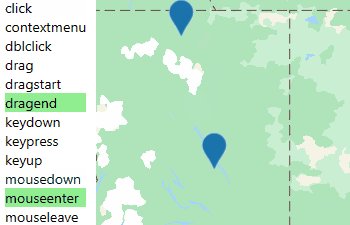
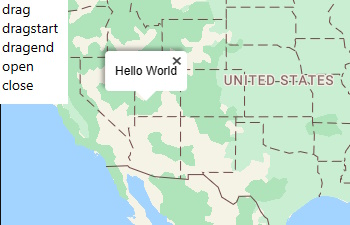
HTML marker layer events
This sample highlights the name of the events that are firing as you interact with the HTML marker layer.
HTML Marker with built-in icon template
This sample shows how use image templates with an HTML marker.

HTML Marker with Custom SVG Template
This sample shows how to create a custom SVG template and use it with the HtmlMarker class.

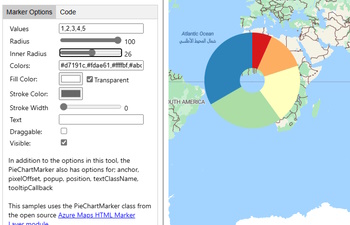
Pie chart HTML marker options
This sample shows how different options of the pie chart marker class change its rendering.

Pie Chart HTML Markers
This sample shows how to create a pie chart using an HTML marker.

Simple HTML Marker
This sample shows how create a simple HtmlMarker and add it to the map.
Cross reference pixels in image layer
This sample shows how to cross reference pixel positions on a source image with the position of an image overlay on a map.

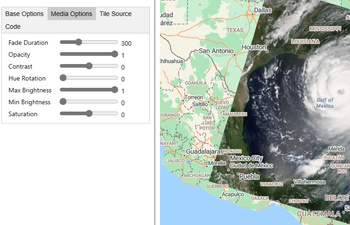
Image Layer Options
This sample shows how the different options of the image layer affect rendering.

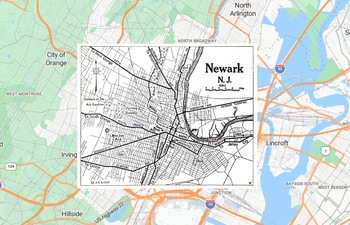
KML Ground Overlay as Image Layer
This sample shows how to overlay KML Ground Overlay information as an image layer on the map.

Simple Image Layer
This sample shows how to overlay an image on the map as an Image layer.

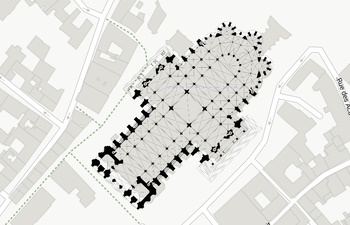
Add Arrow along a Path
This sample shows how to add arrow icons along a line on the map.

Add arrows to end of paths
This sample shows how to add arrow icons along a line on the map.

Data-driven stroke gradient
This sample shows how to create a path between a set of data points can apply a stroke gradient based on properties in each data point.

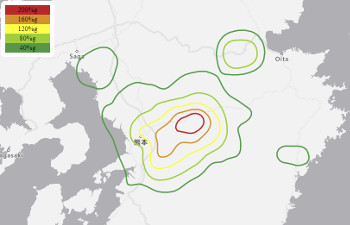
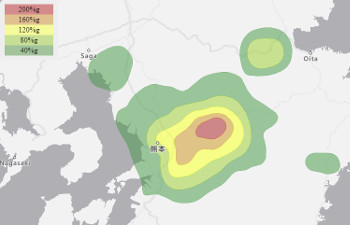
Display isoline data
This sample shows how to display isoline data on the map add apply a data driven styling to assign colors. Isolines are also known as contour lines.

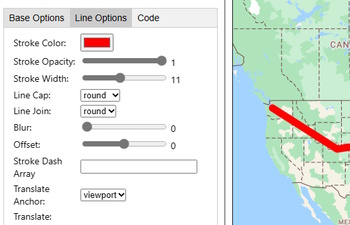
Line Layer Options
This sample shows how the different options of the line layer affect rendering.
Line layer with built-in icon template
This sample shows how to use a built-in icon templates with a line layer.

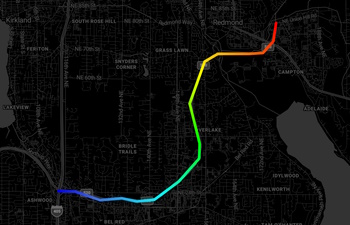
Line with Stroke Gradient
This sample shows how to apply a stroke gradient to a line on the map.

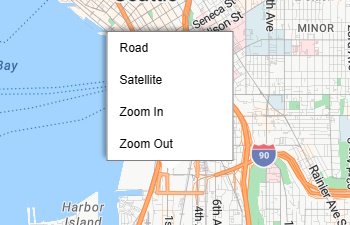
Add a Context Menu to the Map
This sample shows how to display a context menu when the user right clicks the map.
Add custom icon template to atlas namespace
This sample shows how to add more image templates to the atlas namespace.

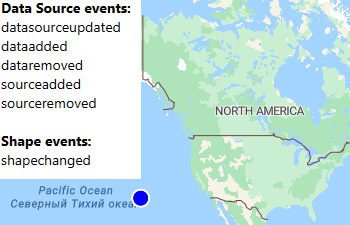
DataSource and Shape events
This sample shows how to the DataSource and Shape events work.

Detect if browser is supported
This sample shows how to detect if the browser is supported by the Azure Maps Web SDK. If it is, load the map, otherwise fallback gracefully.

Export Map as Image
This sample shows how to export the map canvas as an image which can be used in reports or emails.
Icon template options
This sample shows how the icon template options effect the rendering of built-in icon templates.

Inspect features under the mouse
This sample shows how to access any rendered feature on the map, whether it came from a vector tile source, a GeoJSON file, or is part of the base map.

Lazy Load the Map
This sample shows how to delay the loading of the map SDK until it is needed.

Limit Map to Two Finger Panning
This sample shows how to limit the map drag functionality such that the user is only able to drag the map when using two fingers. This is useful when using the map API inside of mobile apps where the user is likely to scroll the page using a single finger.

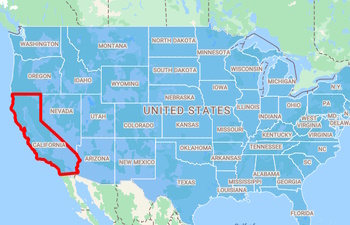
Limit map view with maxBounds
This sample shows how to the limit the map view by using the maxBounds options of the map.

Limit Scroll Wheel Zoom
This sample shows how to limit the scroll zooming functionality of the map such that the map will only be zoomed when the CTRL key is pressed. When the CTRL key is not pressed, the scroll wheel will scroll the page when over the map.

Load Map with Options
This sample shows how to load the map and specify options at the same time.

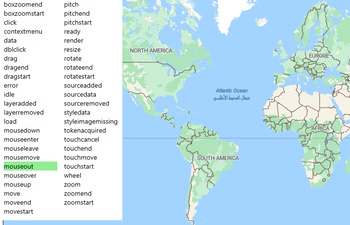
Map Events
This sample will highlight the name of the events that are firing as you interact with the map.

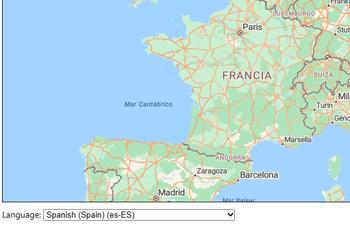
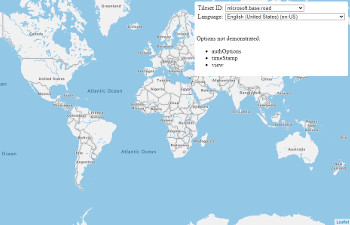
Map Localization
This sample lets you switch the map between all its supported languages.

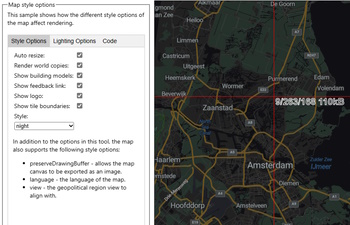
Map style options
This sample shows how the different style options of the map affect rendering.

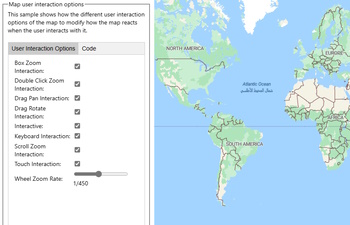
Map user interaction options
This sample shows how the different user interaction options of the map to modify how the map reacts when the user interacts with it.

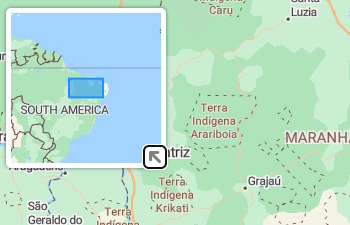
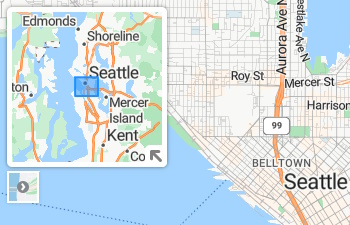
Mini overview map
This sample shows how to create a simple custom control that centers and zooms the map to fit any data that is loaded on the map.

Mini overview map options
This sample shows how to create a simple custom control that centers and zooms the map to fit any data that is loaded on the map.

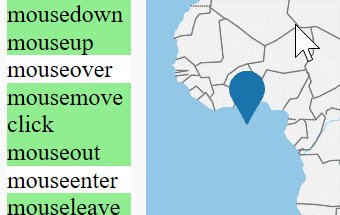
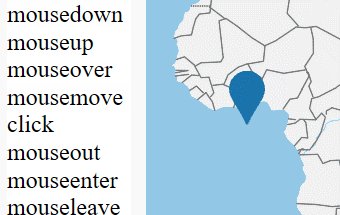
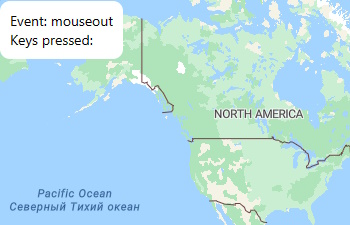
Mouse events with keys pressed
This sample shows how to monitor keys that are pressed when mouse events on the map. This same approach can be used with layers as well.

Multiple Maps
This sample shows how to render multiple maps on the same page.

Multiple Maps in Different Languages
This sample shows two maps rendered on the same page, displaying maps in different languages. Press one of the buttons to change the language of the second map instantly.

Render world copies
This sample shows how to the renderWolrdCopies map style option changes the layout of the map when zoomed out.

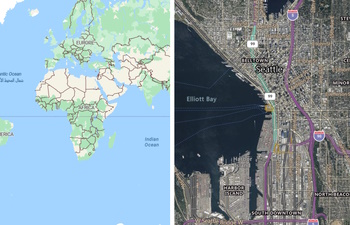
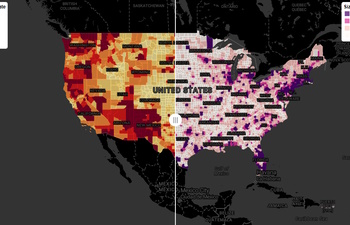
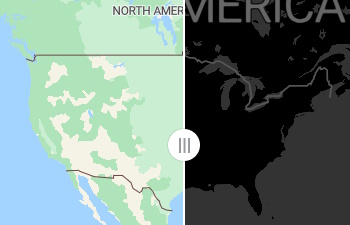
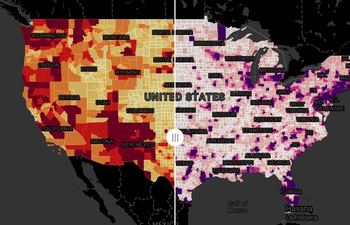
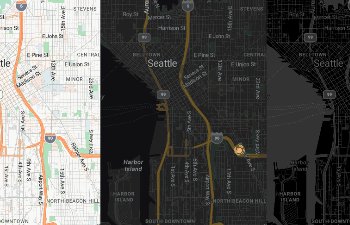
Swipe between two maps
This sample shows how to swipe between two overlapping synchronized maps to view different data sets.

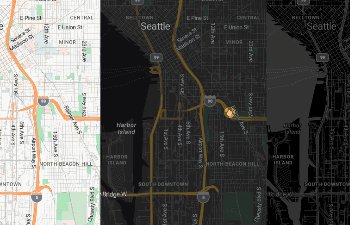
Swipe map module options
This sample shows how to swipe between two overlapping synchronized maps to view different data sets.

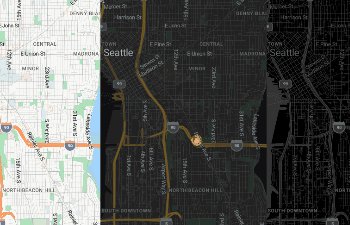
Swipe map with fullscreen support
This sample shows how to use the swipe map experience with the fullscreen control.

Synchronize map views
This sample shows how to synchronize the views of two or more maps.

Update layer based on map style
This sample shows how to monitor the maps style and update the style of a layer accordingly.
PMTiles Layer (3)
PMTiles is an open specification for single-file tile pyramids built on compressed Hilbert ordering and queryable via HTTP Range Requests.

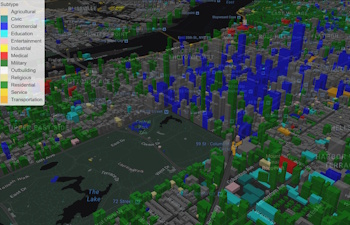
PMTiles Buildings
This sample shows how to leverage PMTiles as custom protocol to create data layers using Overture building dataset.

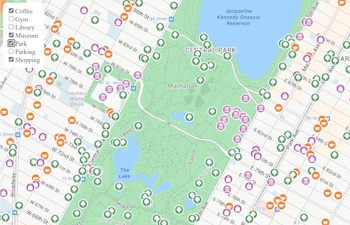
PMTiles Places
This sample shows how to leverage PMTiles as custom protocol to create data layers using Overture Places dataset.

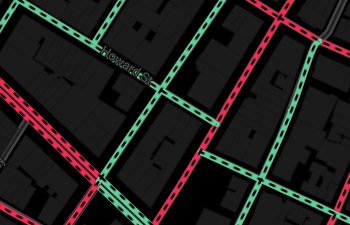
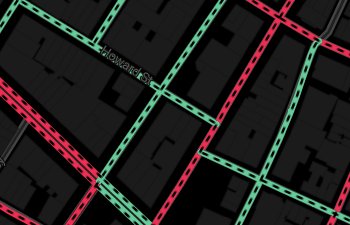
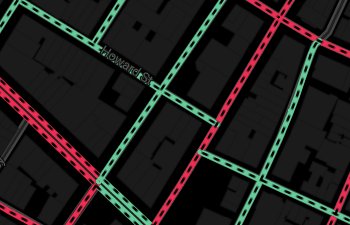
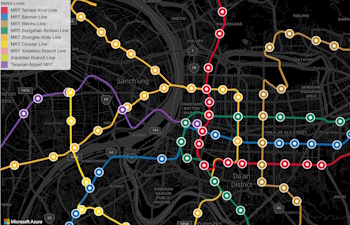
PMTiles Transportation
This sample shows how to leverage PMTiles as custom protocol to create data layers using Overture Transportation dataset.
Polygon and Polygon Extrusion Layers (17)
Learn how to overlay geospatially accurate circles, polygons, and multi-polygons on the map using the polygon and polygon extrusion layers.

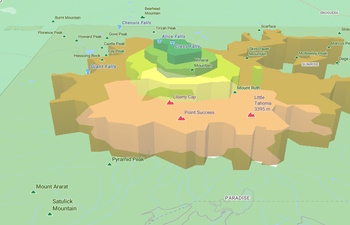
Extruded choropleth map
This sample shows how to create a choropleth map of extruded polygons using data driven styling.

Extruded gridded data source
This sample shows how to create a 3D polygon extrusions from a gridded data source.
Fill polygon with built-in icon template
This sample shows how to use an image template as a fill pattern in a polygon layer.

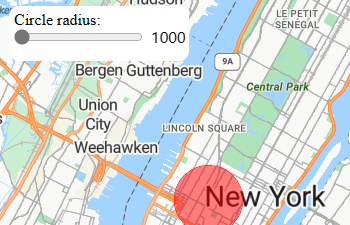
Geospatially Accurate Circle
This sample shows how to use the extended GeoJSON schema defined by Azure Maps to create a geospatially accurate circle on the map with a filled area and a styled outline.

Gridded data source options
This sample shows all the different options available for the gridded data source module.

Make a geometry easy to update
This sample shows how to wrap a circle GeoJSON object with a shape class. As the value of the radius changes in the shape, the circle renders automatically on the map.

Mercator Projection and Geospatial Circles
This sample shows how the Mercator projection of the map affects the scale of geospatially accurate objects on the map.

Polygon Extrusion Layer Options
This sample shows how the different options of the polygon extrusion layer affect rendering.

Polygon Fill Pattern
This sample shows how to fill a polygon area using a pattern image rather than a solid color.

Polygon Hover Style
This sample shows how to create a hover effect on a polygon layer.

Polygon labels - calculated
This sample shows how to create labels for polygons by calculating a coordinates and creating a point feature for the label.

Polygon labels - symbol layer
This sample shows how the symbol layer can be used to automatically render labels for polygons on the map.

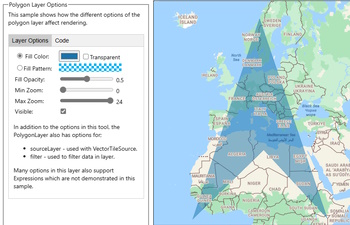
Polygon Layer Options
This sample shows how the different options of the polygon layer affect rendering.

Polygon mask with dynamic styling
This sample shows how to dynamically style a polygon mask to align with the current style of the map.

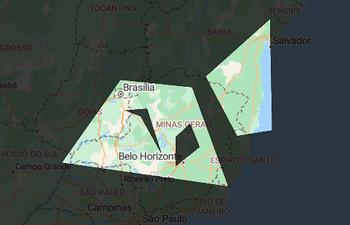
Polygon masks
This sample shows how to create polygon masks for both regular Polygon and MultiPolygon geometries.

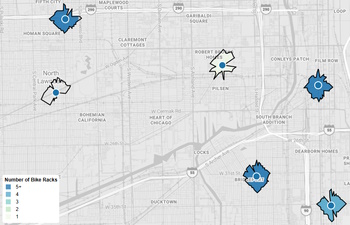
Show points of gridded data source
This sample shows how to overlay a gridded data source on the map and the data points that are aggregated inside.

Simple MultiPolygon
This sample shows how to render a MultiPolygon on the map.

Accessible popups
This sample shows how to use popups in a way that users can easily access them using keyboard shortcuts or on mouse click.

Accessible shape selection
This sample shows how to add keyboard selection support to shapes by leveraging hidden popups.



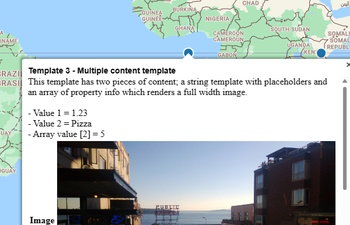
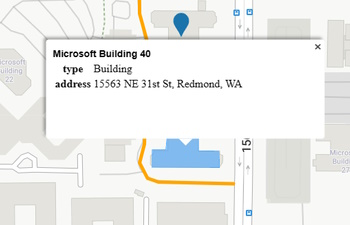
Popup templates
This sample shows how to use a various popup templates to generate formatted content from porperties of features.

Popup with DOM element content
This sample shows how to pass in a DOM-element into a popup as content.

Popup with Media Content
This sample shows popups that contain media content.

Popups on Shapes
This sample shows how to display a popup when a user interacts with any shape on the map.


Reuse a popup template
This sample shows how to use reuse a single popup template with multiple features that share a common set of property fields.

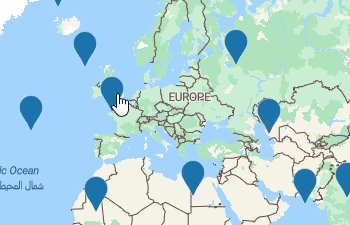
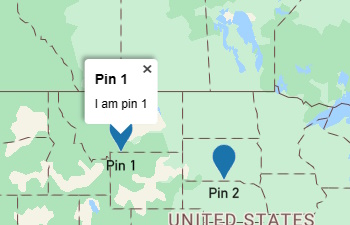
Reusing Popup with Multiple Pins
This sample shows popups that contain media content.

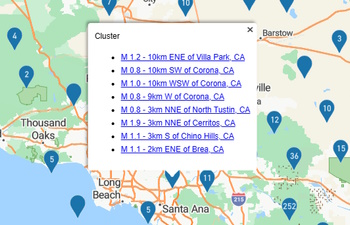
Show clustered points in popup
This sample shows how to display selectable list of points within a cluster in a popup. When an item is selected, the content of the popup will update to show the details of the selected point.

Show popup on hover
This sample shows how to show a popup when the mouse hovers over or touches a shape.

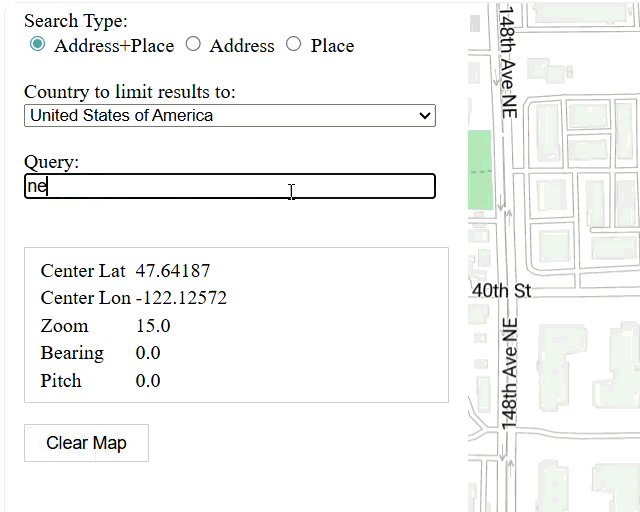
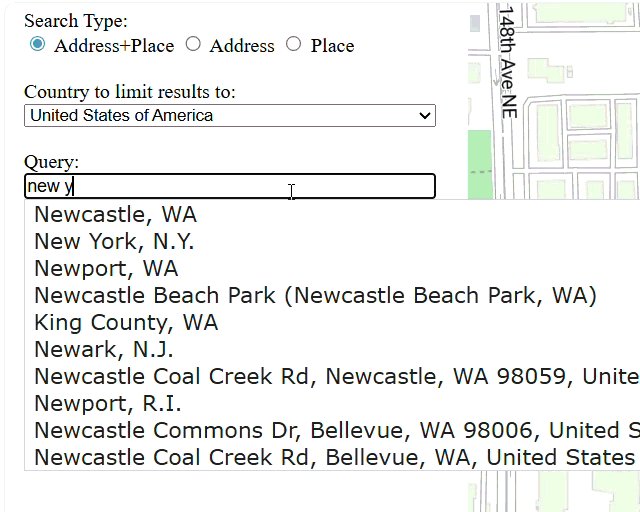
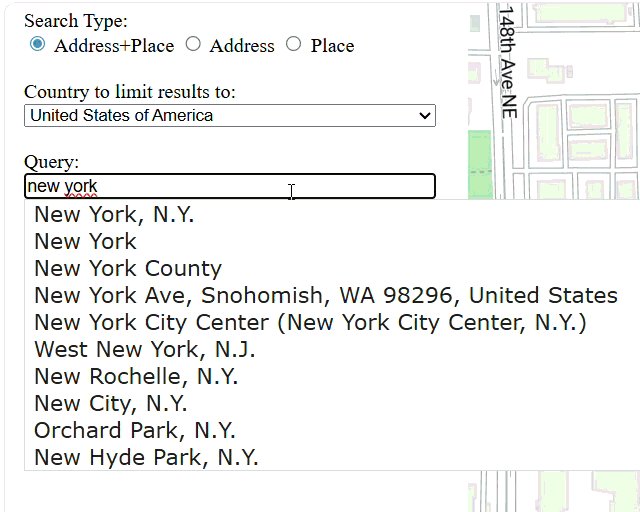
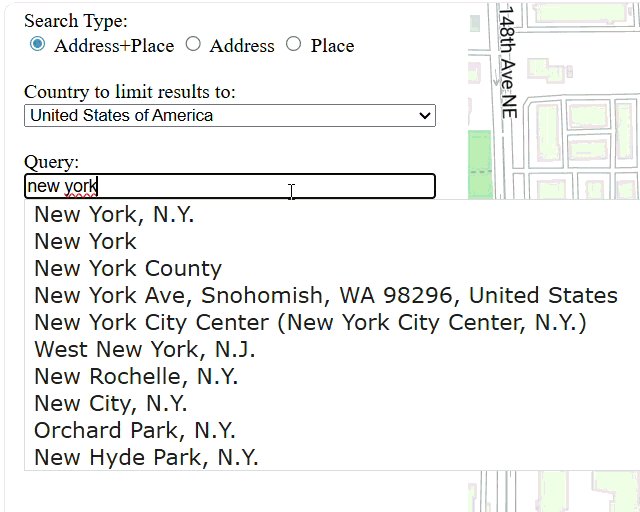
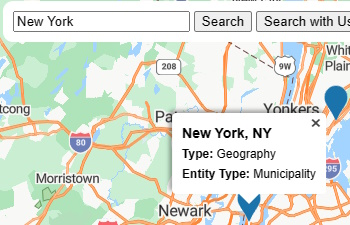
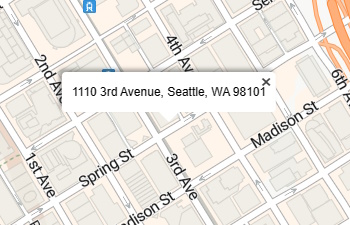
Autocomplete
A sample that shows how to create an address input autocomplete experience using Azure Maps Geocode API.

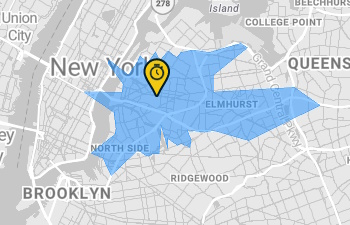
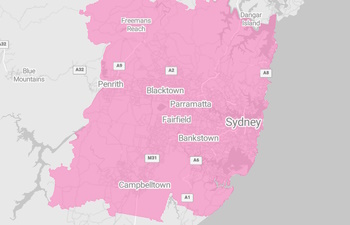
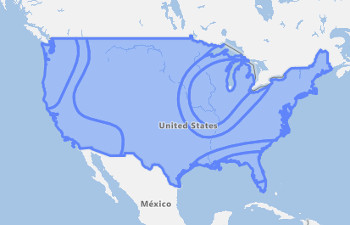
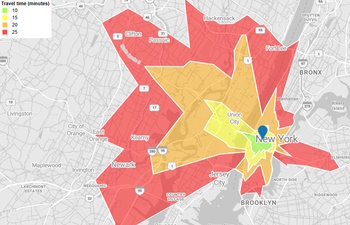
Calculate a Simple Isochrone
This sample shows how to calculate an isochrone (drive time polygon) using the Azure Maps Route Reachable Range service and display it on the map.

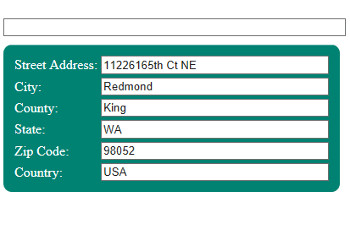
Fill Address Form with Autocomplete
This sample shows how to use the Azure Maps Search Geocoding Autocomplete service with JQuery UI's autocomplete widget which provides address suggestions as the user types and which populates a form with the selected suggestion.

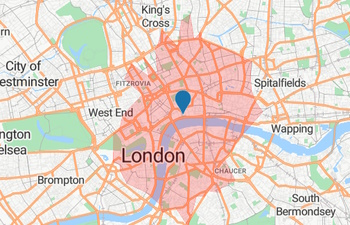
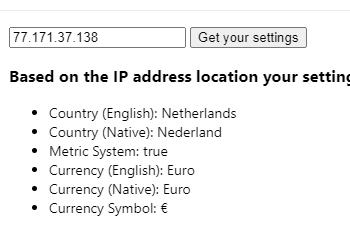
Geolocation Sample

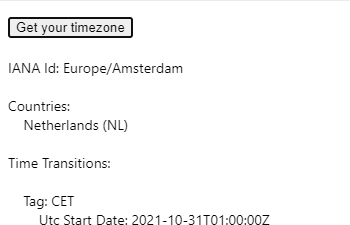
Get Users Timezone with Prompt
This sample shows how to determine a users timezone by passing the users location into the Azure Maps REST Timezone service. The users location is retrieved using the HTML5 geolocation API which displays a prompt to the user to share their location.

Multi-Itinerary Optimization
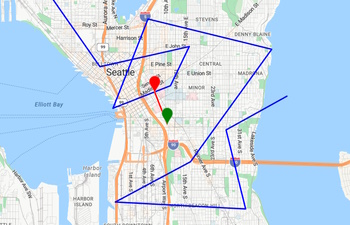
This sample shows how to do a Multi-Itinerary Optimization with Azure Maps and the NVIDIA cuOpt optimizer service.

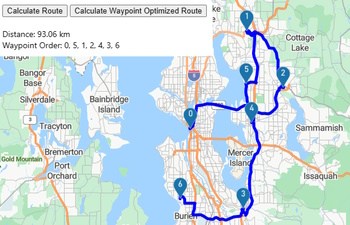
Route Waypoint Optimization
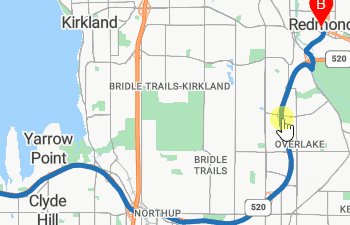
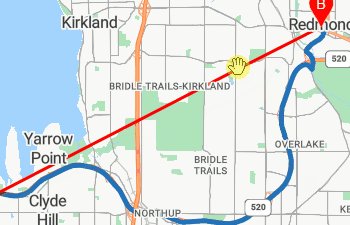
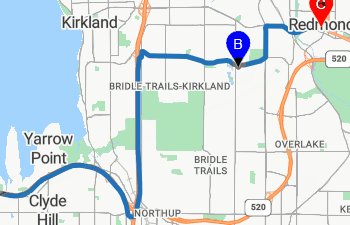
This sample shows how to calculate routes with and without waypoint optimization using the Azure Maps REST Route API.

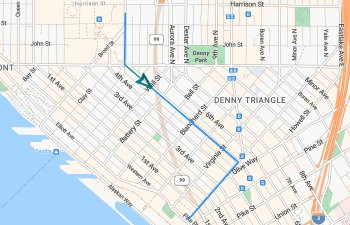
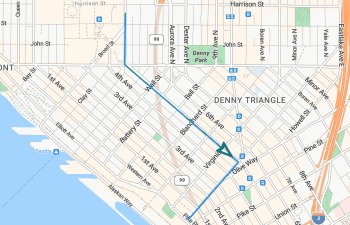
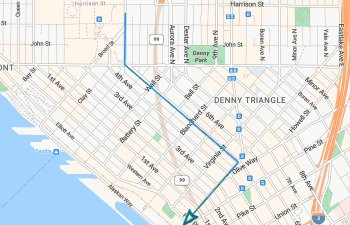
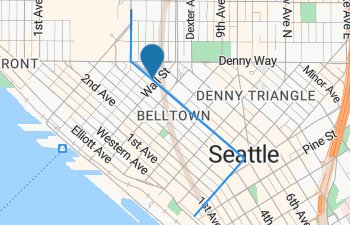
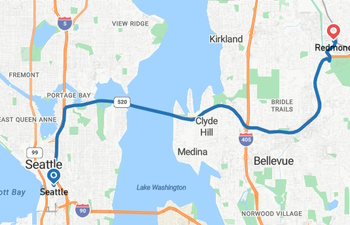
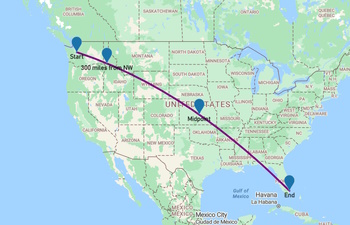
Simple REST Directions (Route)
This sample shows how to calculate simple directions between two points using the Azure Maps REST Route API and render it on a map.

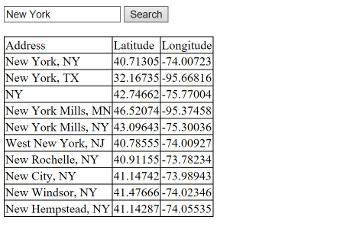
Simple REST Geocoding Request
This sample shows how to use the REST search API directly for geocoding locations.
Services Module (14)
Take advantage of the Services module to simplify integration of the REST services with the Azure Maps Web SDK.

Alternate routes with deviation constraints
This sample shows the usage of alternative routes, alternative types and supporting points with minimum deviation time and distance constraints.

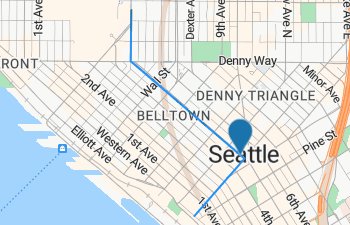
Calculate a simple route
This sample shows how to calculate a simple route and display it on the map using the Services module for Azure Maps.

Calculate spaced positions along route
This sample shows how to calculate a evenly spaced out positions along a route, in this case every 10 kilometers.

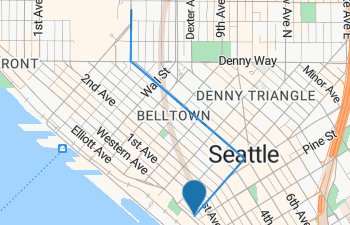
Draggable route lines
This sample shows how to calculate a simple route and display it on the map using the Services module for Azure Maps.

Fuzzy Search with Services Module
This sample shows how to use the Services module for Azure Maps to perform a fuzzy search for points of interests, address, and places. Providing user location information allows the search service choose results that are more local to the user.

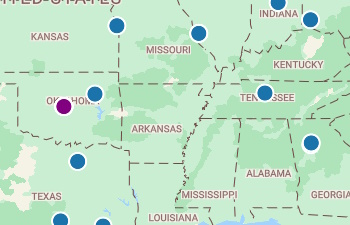
Get nearest POIs to a set of addresses
This sample shows the nearest POIs to a set of addresses

Load POIs as the map moves
This sample shows how to load points of interest data on the map as the user moves the map.

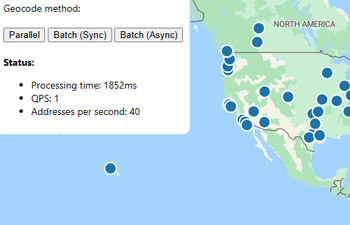
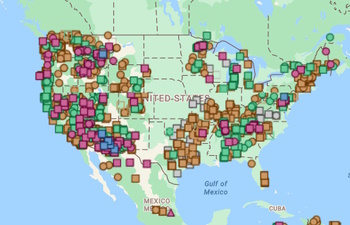
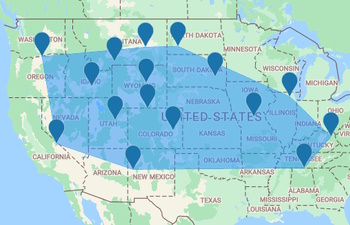
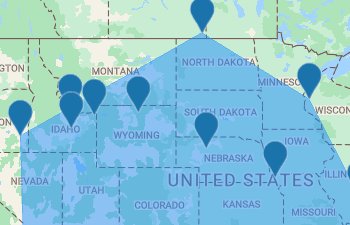
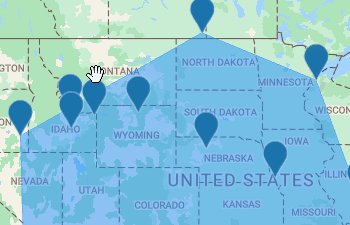
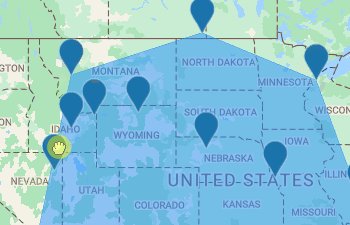
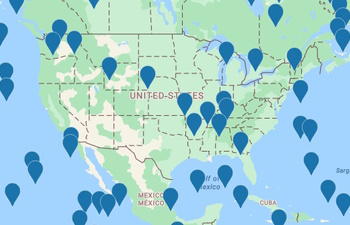
Methods for geocoding multiple addresses
This sample shows two different methods for geocoding a bunch of addresses quickly from within a web app.

Page through POI results
This sample shows how to step through all the results available for a POI query. This sample also creates a list of the results and cross references the list items to the shapes on the map.

Reverse Geocode with Services Module
This sample shows how to use the Services module for Azure Maps to reverse geocode a coordinate.

Search for boundaries
This sample shows how to use the Services module for Azure Maps to search for locations that have boundaries and display them on the map. Azure Maps provides boundary data for administrative areas such as states, countries, cities, postal codes, and other boundaries such as industrial areas.

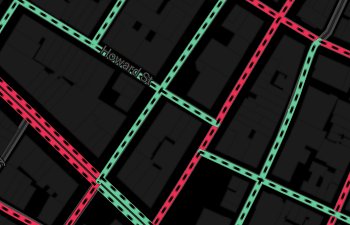
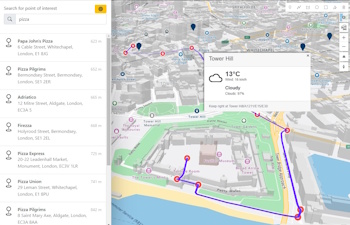
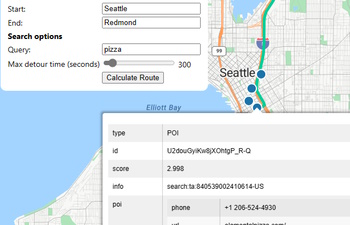
Search for POIs along route
This sample shows how to retrieve points of interest along a route.

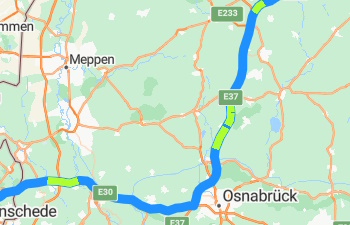
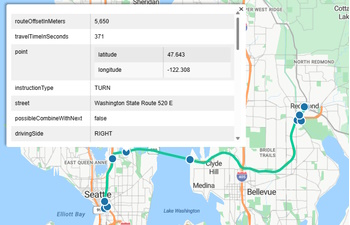
Show traffic along route
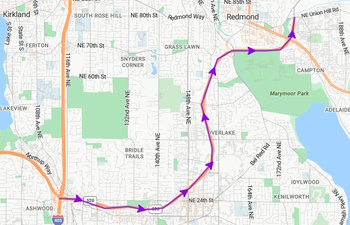
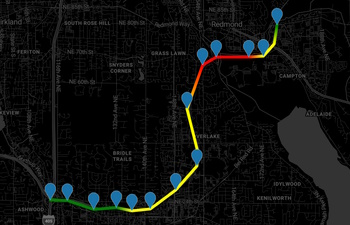
This sample shows how to retrieve traffic information along a route using the sectionType option, and color the sections on the map.

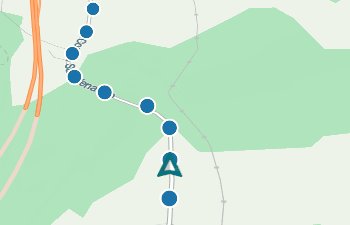
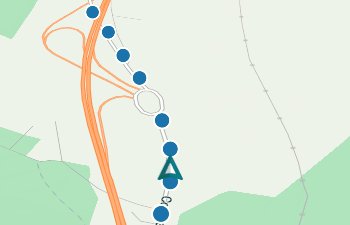
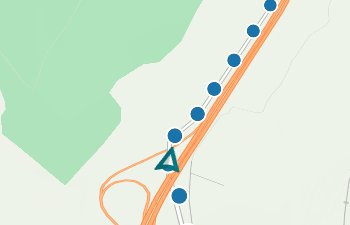
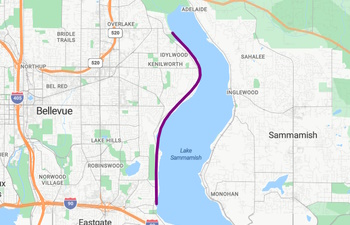
Snap points to logical route path
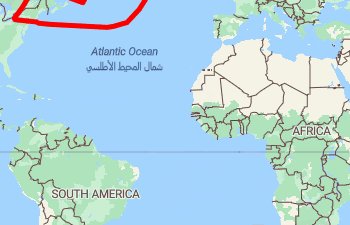
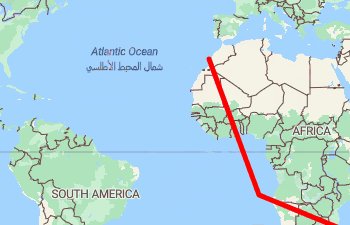
This sample shows how to snap points to the road network to form a logical path using the Azure Maps rest directions service.

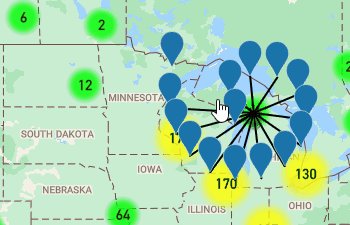
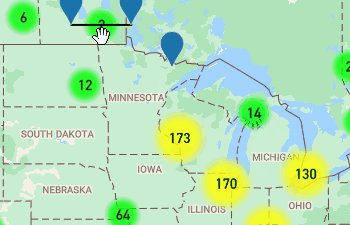
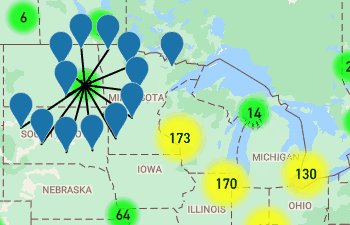
Calculate nearest locations
This sample shows how to do a spatial join between two sets of points based on the shortest stright line distance or travel time along roads using the route matrix service.

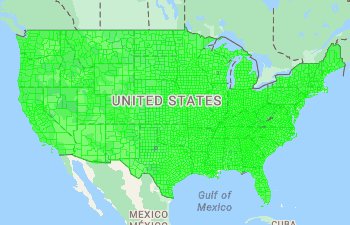
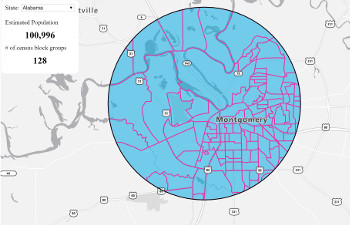
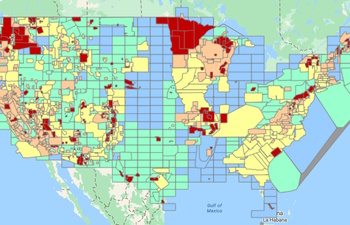
Census block group analysis
This sample loads census block group data for a state and then retrieves the intersection with an area drawn by the user and calculates an estimated population.

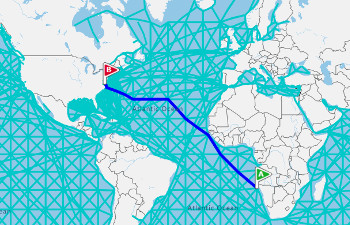
Route along GeoJSON network
This sample shows how to calculate the shortest route path between two points on a network of lines stored in a GeoJSON file.

Travel time analysis of multiple locations
This sample shows how to add calculate travel times areas for multiple points, and then spatially join these travel time polygons with a secondary set of points to calculate aggregates.

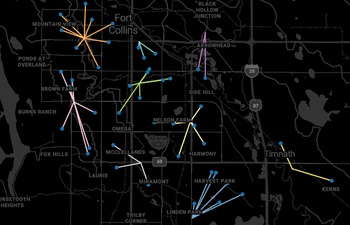
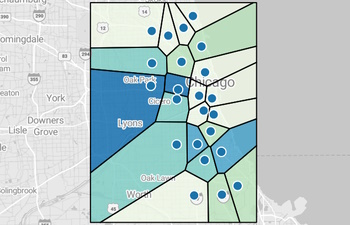
Voronoi diagram analysis
This sample shows how to add calculate a Voronoi diagram from a set of points, and then spatially join the Voronoi polygons with a secondary set of points to calculate aggregates.
Spatial IO Module (14)
Learn how to use the Spatial IO module to easily read and write spatial data and connect to OGC services.
-to-the-map/screenshot.jpg)
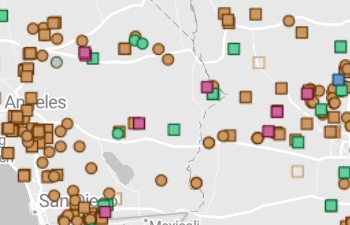
Add a delimited file (CSV) to the map
This sample shows how to add a delimited file (CSV, TSV, PIPE) to the map by converting it into GeoJSON.

Drag and drop spatial files onto map
Drag and drop one or more KML, KMZ, GeoRSS, GPX, GML, GeoJSON or CSV files onto the map.

Load KML onto map
This sample shows how to load KML or KMZ files onto the map.
/screenshot.jpg)
Load spatial data (simple)
This sample shows how to easily load spatial data using the spatial io module into the map.

OGC map layer example
This sample shows how to overlay a Web Mapping Service (WMS) or Web Mapping Tile Service (WMTS) on top of the map using the OGC map layer.

OGC map layer options
This sample shows how the different options of the OGC map layer affect rendering.

OGC Web Map Service explorer
This is a simple tool for exploring Web Map Services (WMS) and Web Map Tile Services (WMTS) as layers on the map.

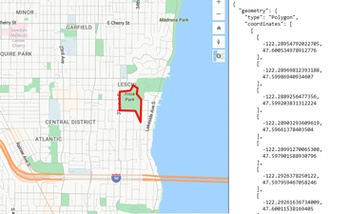
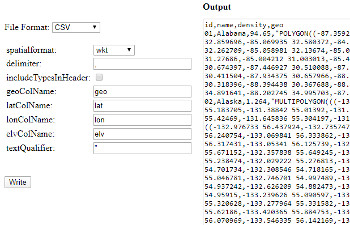
Read and write Well Known Text
This sample shows how to read and write Well Known Text (WKT) strings as GeoJSON.

Read Well Known Text
This sample shows how to easily read Well Known text as GeoJSON.

Simple data layer options
This sample shows how the different options of the simple data layer affect rendering.

Simple WFS example
This sample shows how to easily query a Web Feature Service (WFS) and overlay the results on a map.

Spatial data gallery
This sample shows all the different types of spatial data files that can be read with the spatial IO module.

Spatial data write options
This sample shows the different write options for the atlas.io.write function.

WFS service explorer
This is a simple tool for exploring WFS services on Azure Maps.
Spatial Math (18)
Learn how to perform common spatial calculations easily with the Azure Maps Web SDK.

Basic snap to road logic
This sample shows how to snap individual points to the rendered roads on the map.

Calculate a convex hull
This sample shows how to calculate a convex hull from an array of shapes.

Calculate concentric isochrones
This sample shows how to calculate concentric isochrones and cut out overlapping areas so that they are nicely displayed.

Cardinal Spline Options
This sample provides a set of controls to test the various features of the Cardinal Spline calculation.

Convex hull and HTML markers
This sample shows how to calculate a convex hull for a set of HTML markers.

Create 3D isobands from isolines
This sample shows how to create 3D isobands from isoline data and display them on a map with a data driven styling to assign colors.

Create isobands from isolines
This sample shows how to create isobands from isoline data and display them on a map with a data driven styling to assign colors. Isobands represent the areas between isolines.

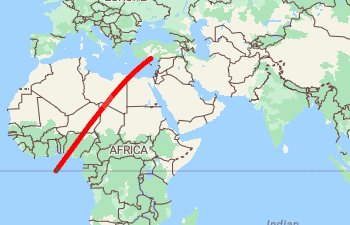
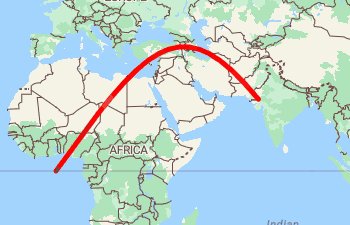
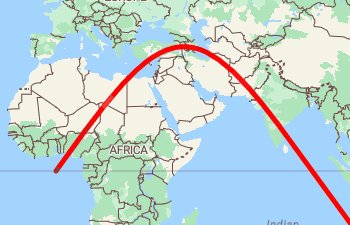
Curved lines
This sample shows three different ways to create curved lines in Azure Maps.

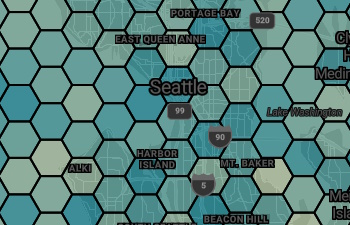
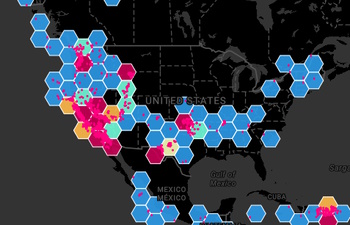
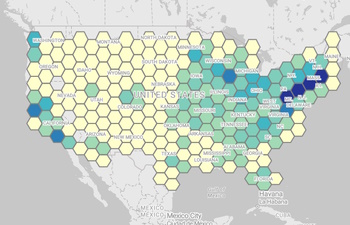
Data binning points with Turfjs
This sample shows how to create a hexagon grid and perform an aggregate to determine how many points are within each cell of a hexagon grid.

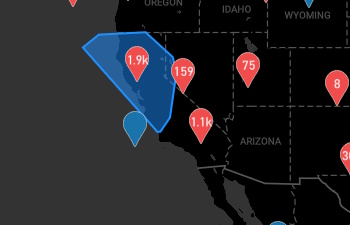
Display cluster area with Convex Hull
This sample shows how to display the area of the points contained within a cluster by calculating a convex hull.

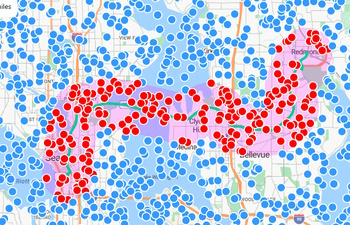
Filter Data Along Route
This sample shows how to take a route line, calculate a buffer around it and then filter a set of points to find those that are within the buffer.

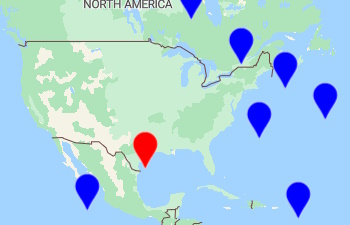
Get closest HTML marker to position
This sample shows how to calculate the closest marker to a given position, in this case, where the user clicked on the map.

Get closest point to geometry
This sample shows how to get the closest point on a geometry from another point or position.

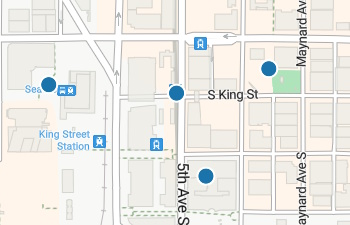
Get closest point to position
This sample shows how to calculate the closest point to a given coordinate, in this case, where the user clicked on the map.

Get points in current map view
This sample shows how to determine which points of a data set are in the current map view.

Introduction to Spatial Math
This sample shows how to use many of the built in spatial math functions in the Azure Maps web control.

Merge two polygons together
This sample shows how to merge (union) two polygons together to create a single polygon object.

Simple Cardinal Spline
This sample shows how to create a simple cardinal spline and display it on the map.
Symbol Layer (18)
Render lots of styled points on the map in a Symbol layer with good performance. If working with smaller data sets use HTML based markers and take advantage of CSS for styling.
All built-in icon templates as symbols
This sample shows all the built-in icon templates rendered on a symbol layer.

Change Mouse Cursor when Hovering Layer
This sample shows how to change the mouse cursor when hovering over shapes in a layer. This will work with the bubble, line, polygon and symbol layer.

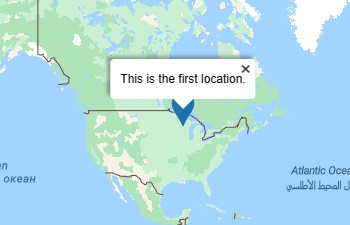
Create Symbols from Custom JSON
This sample shows how to use this JSON data to create clickable symbols on a map, that when clicked, display a popup with the title and description values of the symbol that was clicked.
Custom Symbol Image Icon
This sample shows how to add a custom symbol icon to the map resources and then use it render point data with a custom symbol on the map.
Data-driven symbol icons
This sample shows how to use multiple custom icons in a single symbol layer by using data-driven styling with an expression.

Display clusters with a Symbol Layer
This sample shows how to enable point based clustering on a data source and render them with different symbols.

Draggable Symbols
This sample shows how to create a symbol layer that lets you drag the symbols using the mouse.

Expanding Spider Clusters
This sample shows how to visualize the contents of a cluster as a expanded spider cluster layout.

Filter Symbols by Property
This sample shows how to filter symbols on the map by property by creating a layer fro each property value and then toggling the visibility of that layer accordingly.

Formatted text field
This sample shows how to format the symbol layers text field.
Image sprite fallback expression
This sample shows how to use an expression to check to see if an image is available in the maps image sprite, and if it isn't, use a fallback image instead.
Load missing image into sprite
This sample shows how to add an event that fires when an image is missing from the maps image sprite, and then load in the missing image.

Styled Symbol Layer
This sample shows how to create a symbol layer and apply styles to it to customize how it renders each symbol.

Symbol image selection state
This sample shows how to change the image of a symbol based on its selection state.

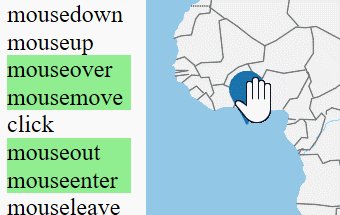
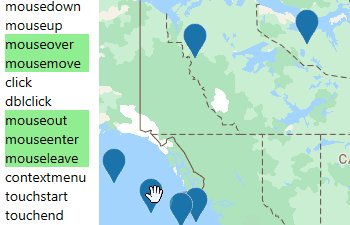
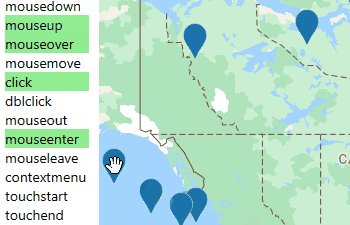
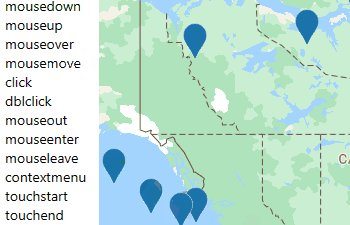
Layer events
This sample highlights the name of the events that are firing as you interact with the Symbol Layer. The Symbol, Bubble, Line and Polygon layer all support the same set of events. The Tile Layer does not support any of these events.

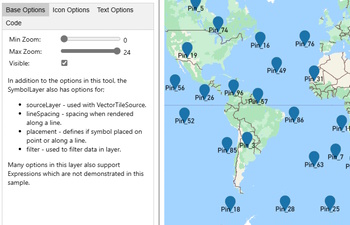
Symbol Layer Options
This sample shows how the different options of the symbol layer affect rendering.
Symbol layer with built-in icon template
This sample shows how to use a built-in icon template with a symbol layer.

Text format with inline image
This sample shows how to use the text format expression to create a string with an inline icon with the symbol layers textField option.
Third Party Map Controls (3)
As good as the Azure Maps Web Control is, there are many 3rd party map controls in which you can import Azure Maps data into which is a great option if you have an existing app built on one of these.

Azure Maps Leaflet options
This sample shows how the different options of Azure Maps tile layer can be used in the Leaflet JS map control.

Render Azure Maps in Leaflet
This sample shows how to render Azure Maps Raster Tiles in the Leaflet JS map control.

Show Azure Maps in Leaflet layer control
This sample shows how to create add all the different Azure Maps tile layers to the layer control in leaflet.
Tile Layers (4)
Overlay raster tile layers on top the map using the same tiling system used by the base maps.

Tile Layer Options
This sample shows how the different options of the tile layer affect rendering.

Tile Layer using X, Y, and Z
This sample shows how to create a simple tile layer which points to a set of tiles which use the x, y, zoom tiling system.

WMS Tile Layer
This sample shows how to create a tile layer which points to a Web Mapping Service (WMS).

WMTS Tile Layer
This sample shows how to create a tile layer which points to a Web Mapping Tile Service (WMTS).

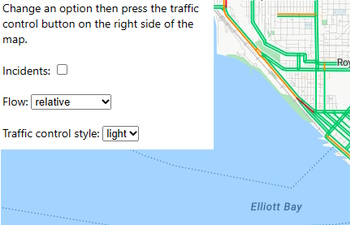
Traffic control options
This sample shows how to use options with the traffic control. Users can use the traffic control to toggle traffic on and off in the map.

Traffic controls
This sample shows how to add the traffic control that lets the user toggle the traffic on and off, as well as how to use the traffic legend control.

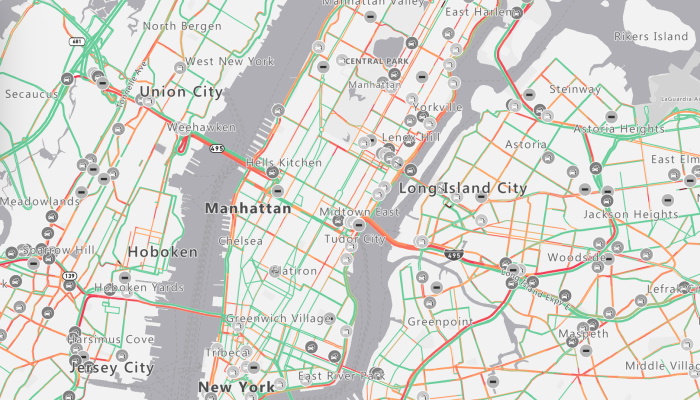
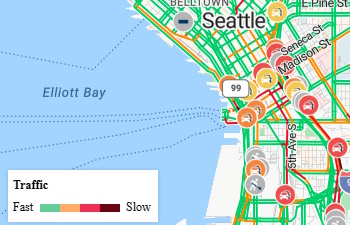
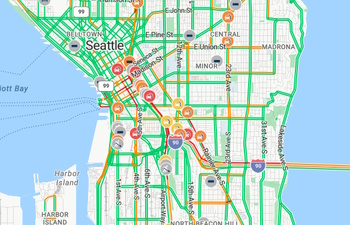
Traffic Overlay
This sample shows how to show the traffic overlay over top of the map.

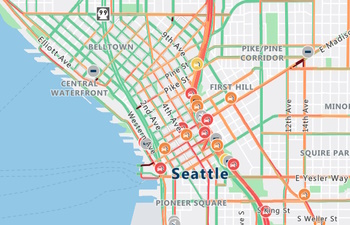
Traffic Overlay Options
This sample shows how the different Traffic Options change how the traffic overlay is rendered on the map.

Interactive Search Quickstart
This tutorial shows how to create an interactive search experience.

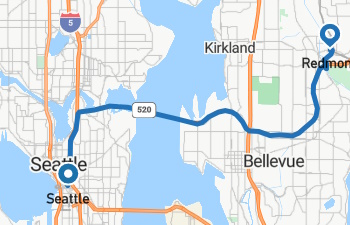
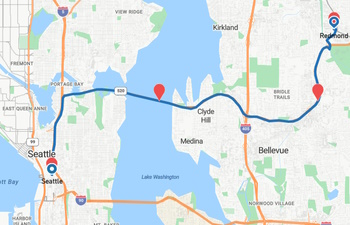
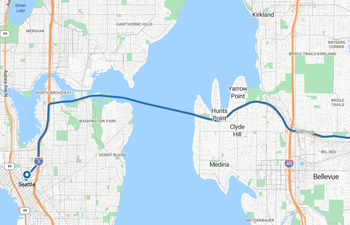
Route to a destination
This tutorial shows how to calculate a route and display it on the map.

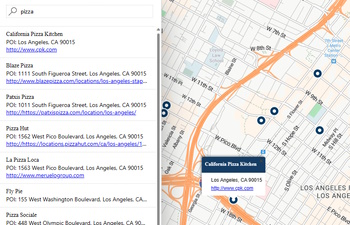
Search for points of interest
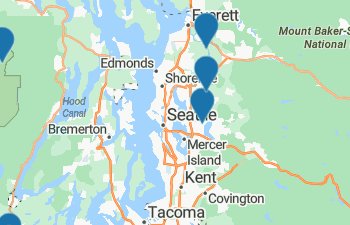
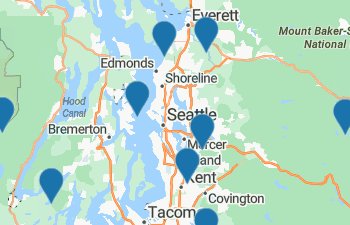
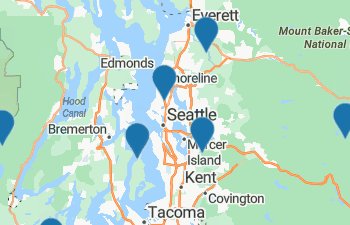
This tutorial shows how to search for points of interest and display them on the map.

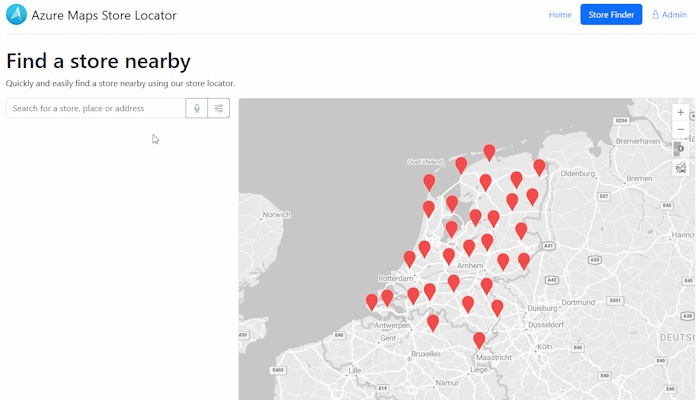
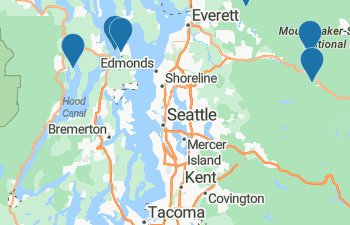
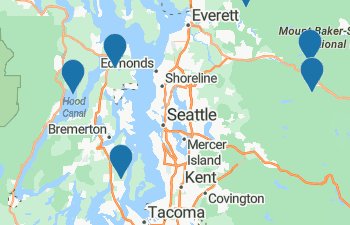
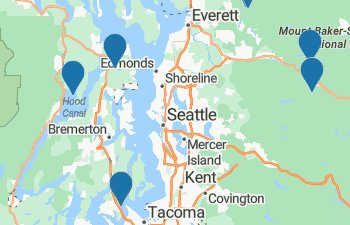
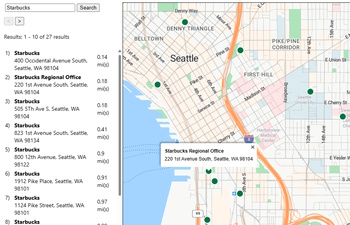
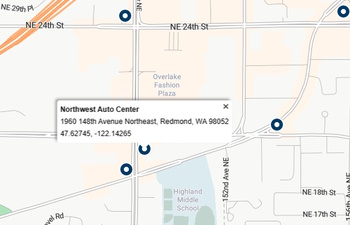
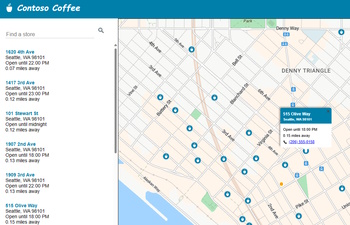
Simple Store Locator
This tutorial shows how to create a simple store locator.

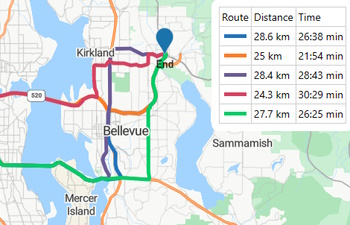
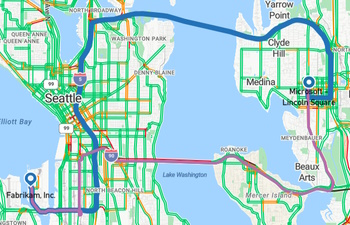
Multiple routes by mode of travel
This tutorial shows how to perform multiple routes for different modes of travel and display them on the map.

Vector tile bubble layer
This sample shows how to how to use a vector tile service to render point data on the map.

Vector tile heat map
This sample shows how to how to use a vector tile service to render data as a heat map.

Vector tile line layer
This sample shows how to how to use a vector tile service to render line data on the map.
Weather (7)
Azure Maps Weather Services has real-time weather and environmental information available anywhere in the world.

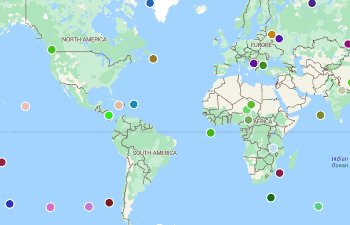
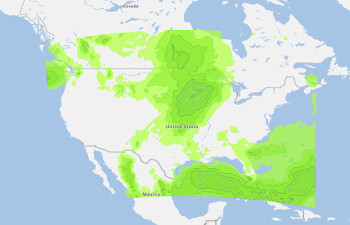
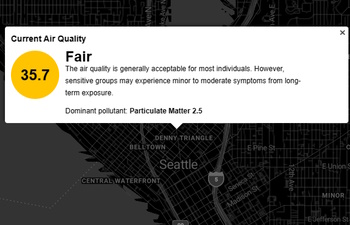
Current Air Quality
This sample shows how to retrieve current Air Quality data using the Azure Maps Weather REST API.

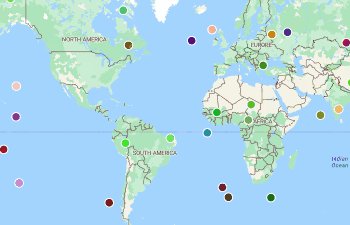
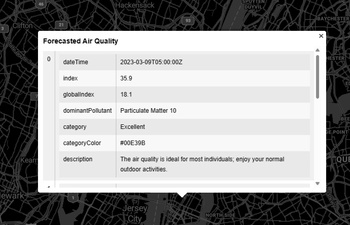
Forecasted Air Quality
This sample shows how to retrieve forecasted Air Quality data using the Azure Maps Weather REST API.

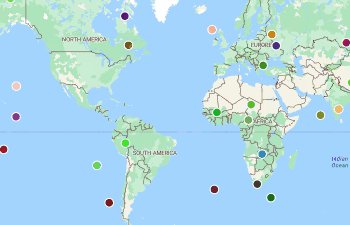
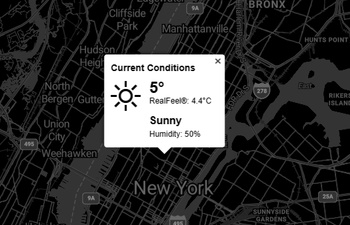
Get current weather at a location
This sample shows how to retrieve weather data using the Azure Maps Current Conditions REST API.

Get weather along a route
This sample shows how to retrieve weather data for all the waypoints along a route.

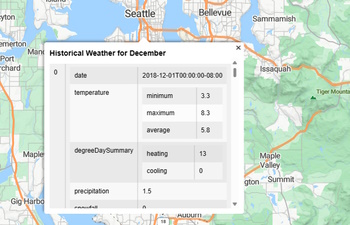
Historical Weather
This sample shows how to retrieve historical weather data using the Azure Maps Weather REST API.

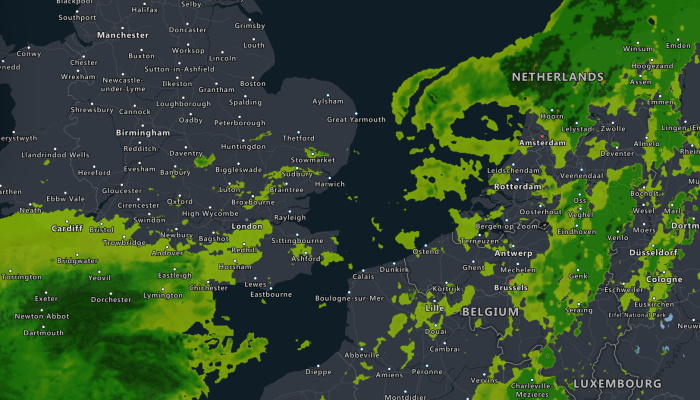
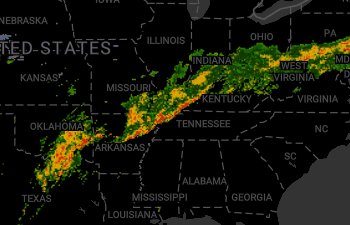
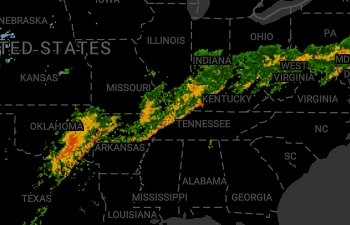
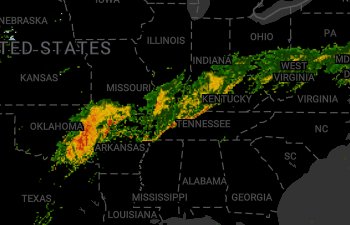
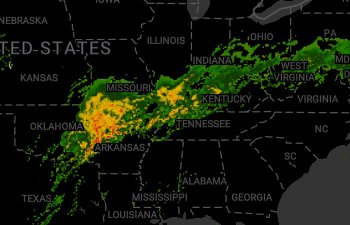
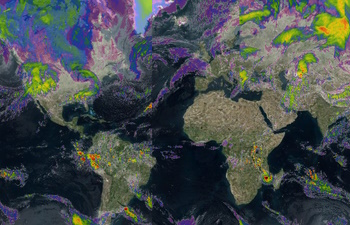
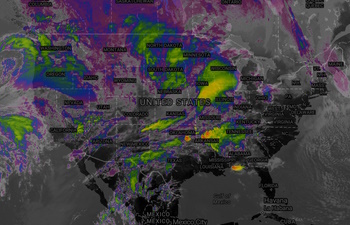
Show weather overlays on a map
This sample shows how to add weather radar and infrared overlays to the map as a tile layer.

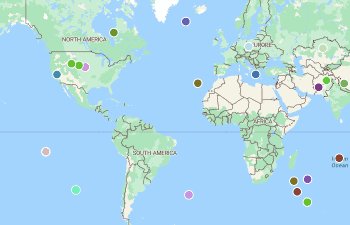
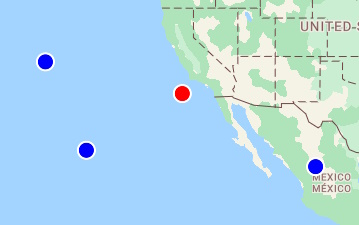
Tropical Storm Locations
Get information of tropical storms, this includes; location coordinates, geometry, basin ID, date, wind details and wind radii.